Thinking of you
For this assignment I was asked to create 3 greeting cards that could represent a range of sentiments – such as celebrations, congratulations, thanks, regrets and condolences. I decided to focus on one of the many random themed days that pop up on pour digital calendars. This was one I made up although it turns out it does actually exist, that is International Bat appreciation day. I created an emblem for the event and thought how could I make I.B.A.D into a reason to give a greeting card. I think at the moment we are all thinking about re connecting with friends due to the covid 19 pandemic. My cards will be a playful way to send a friend or loved one a message, with an indirect “thinking of you” theme.
Not everyone thinks bats are cute and fun little creatures so I thought a little cheeky faced bat cartoon character would be. a nice way to deliver the message, while supporting the I.B.A.D organisation and if the cards where actually on sale raise some money, bats are actually protected species in the uk as there habit is destroyed the numbers dwindle. This could potentially be information on P.O.S or even if bought as a box. It seems a negative message to put on the recipient of the card though, so maybe thats best to be left as a talking point when the friends re connect.
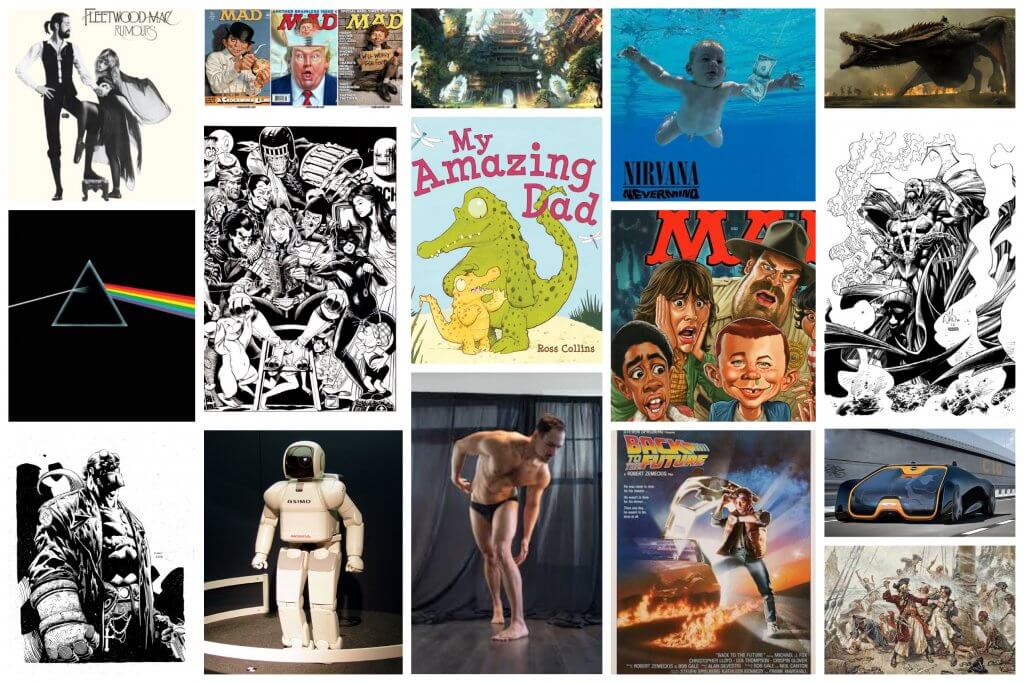
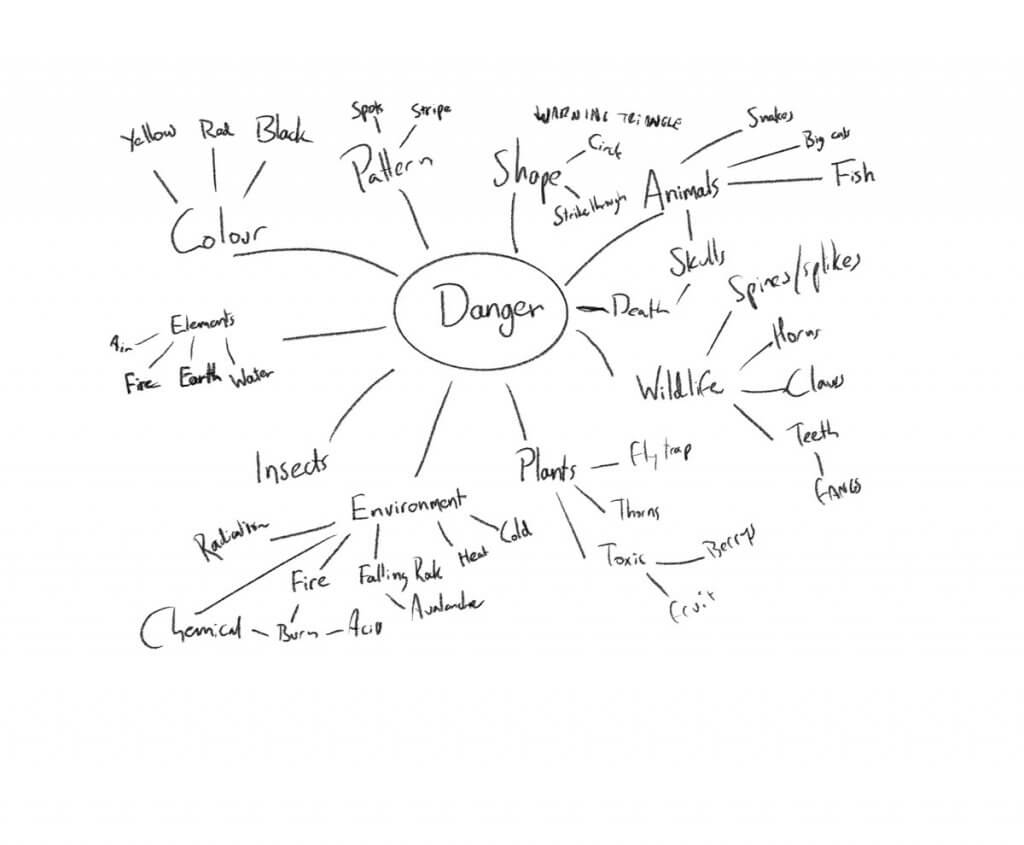
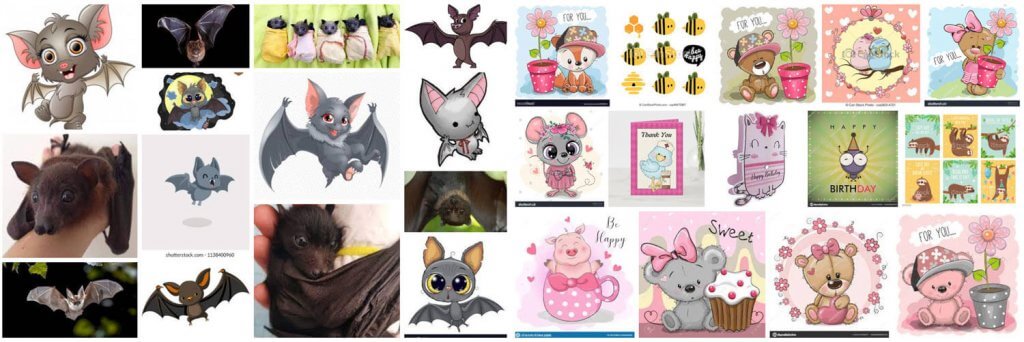
The first step was to gather some images and research that relates to both greeting cards and bats. I looked at more cartooned style cards as I intended to draw the image myself. Bats do vary but at one end of the scale the larger bats such as the fruit and flying fox varieties look almost dog there are also at the other end the more grotesque gruesome pig like looking creatures.
Some artistic licence would be required to create an appealing character that while recognisable as a bat looks nice enough to sell greeting cards.
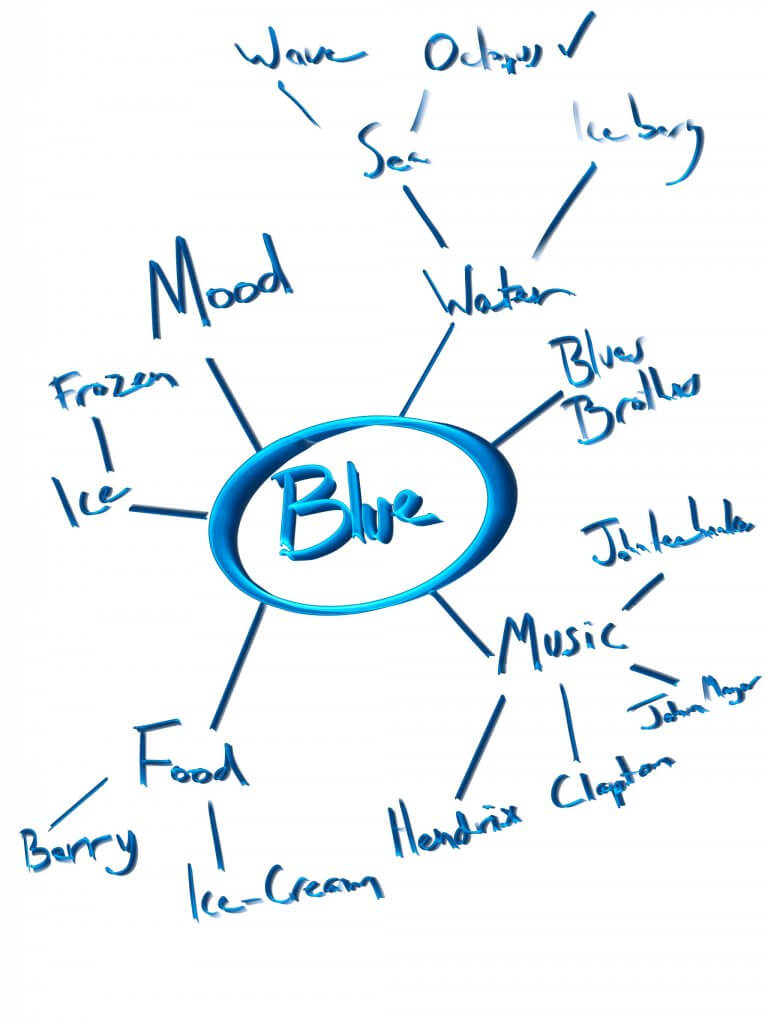
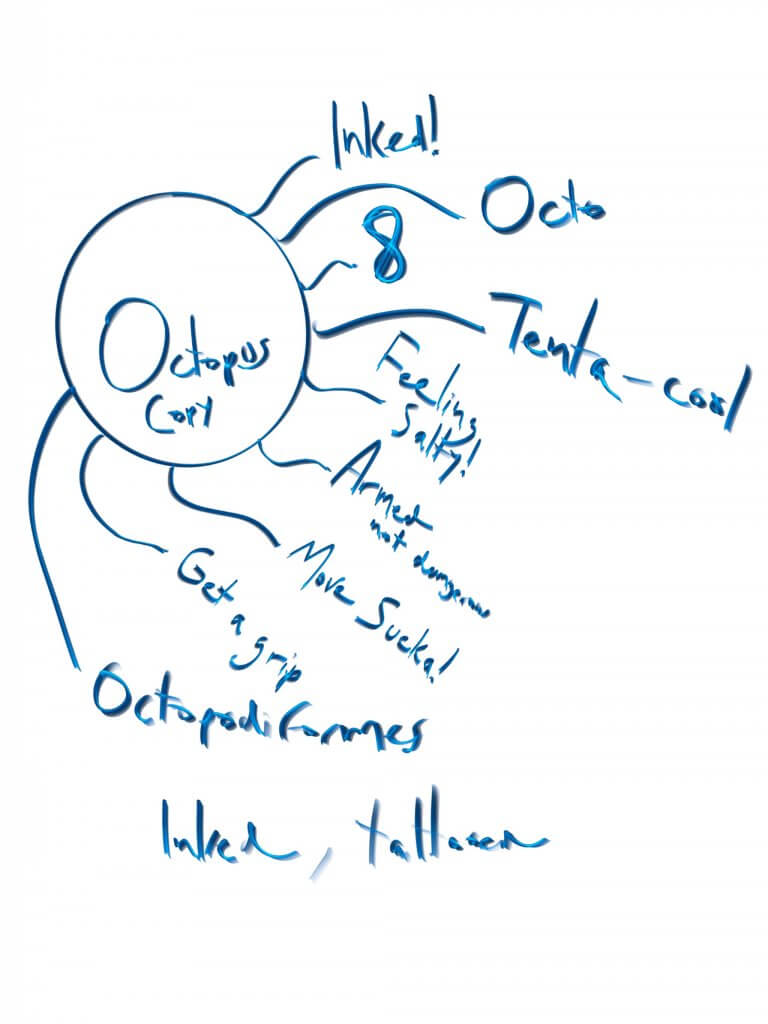
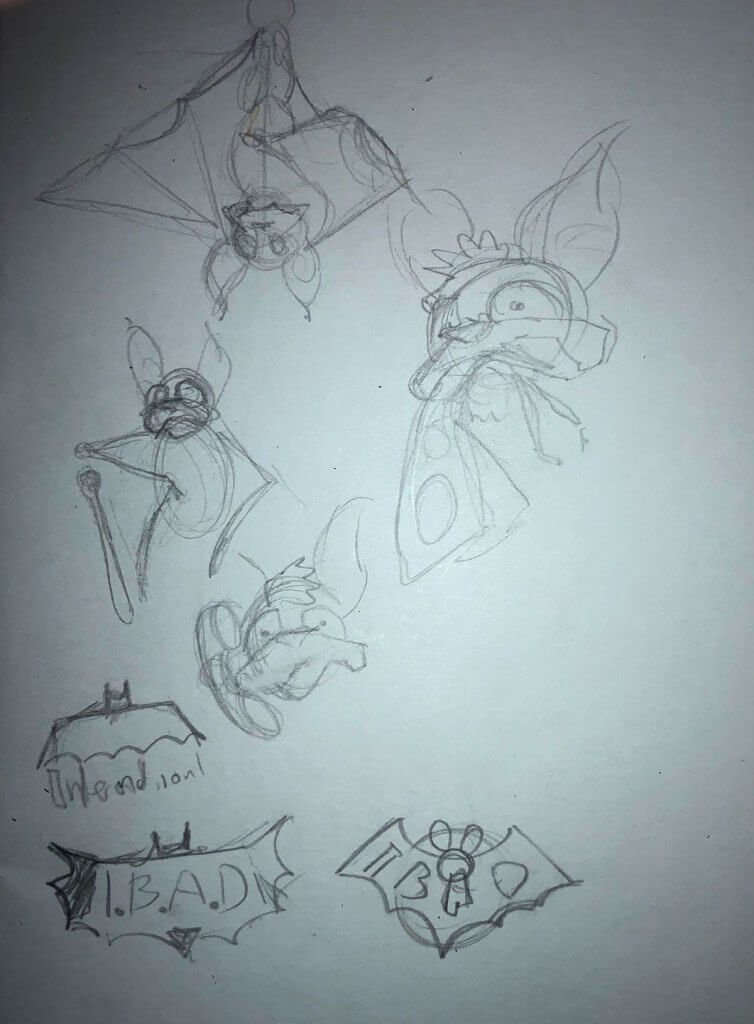
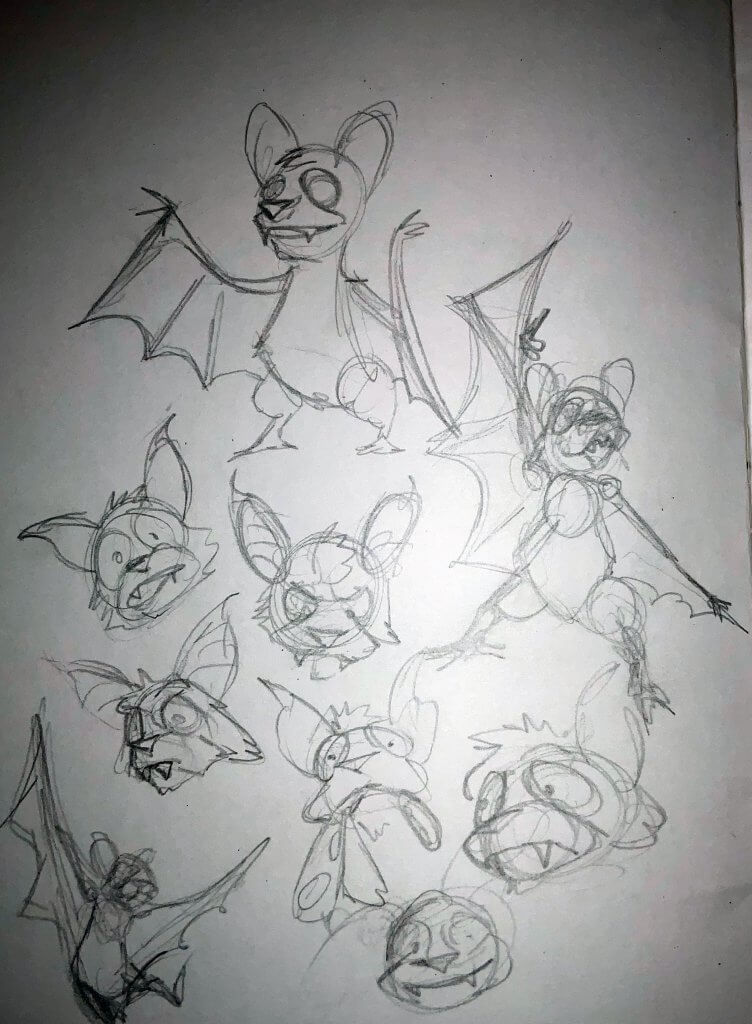
I made a mood board and started some quick sketches of both the character and imaginary branding for I.B.A.D



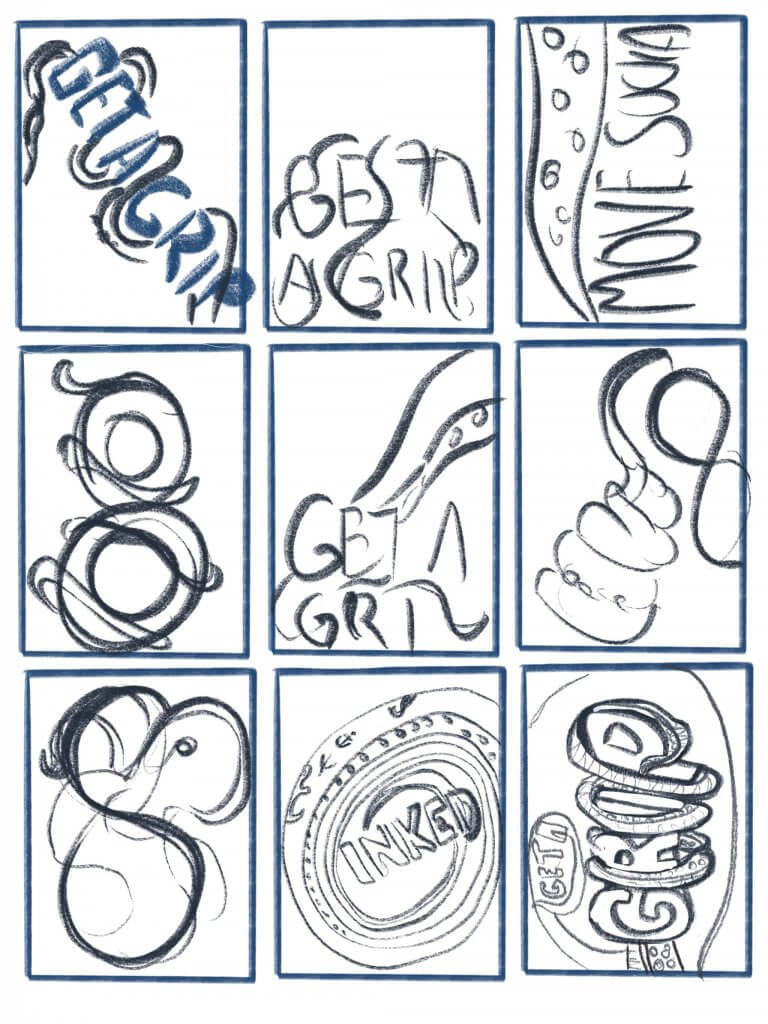
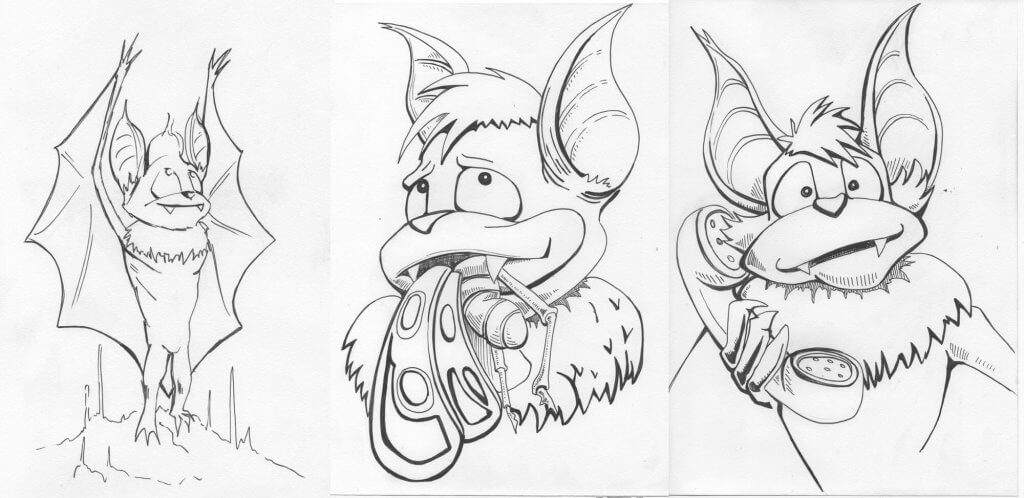
Once I had a feel for the character I fetched some a3 sized bristol board paper and drew out the three themes I was thinking of, these were;
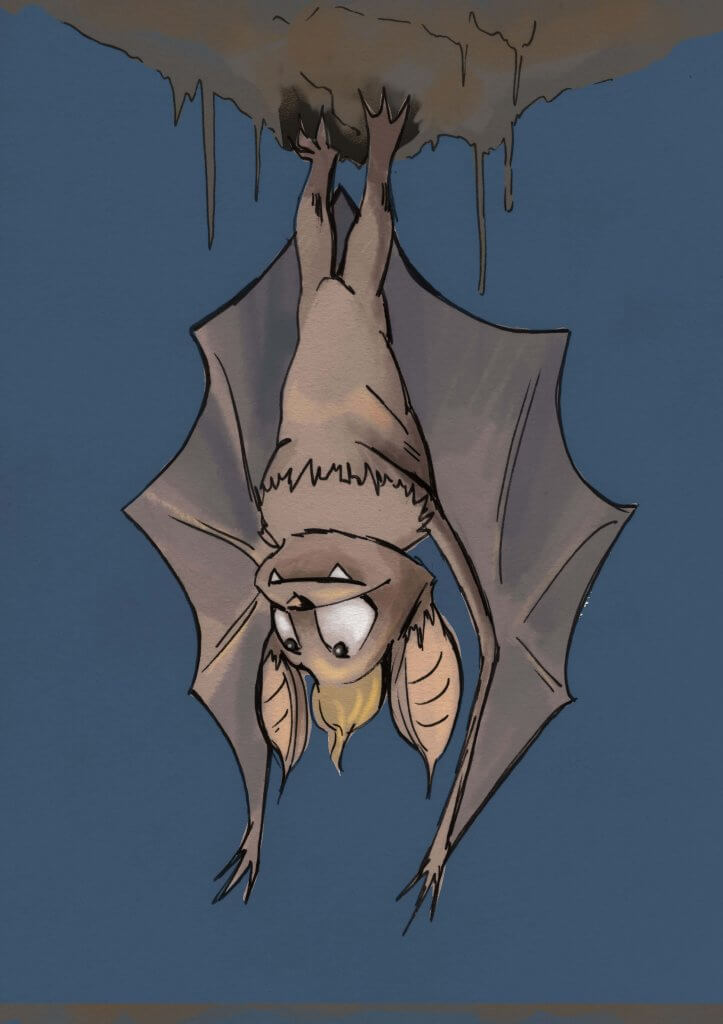
- I was thinking… we should hang out more!
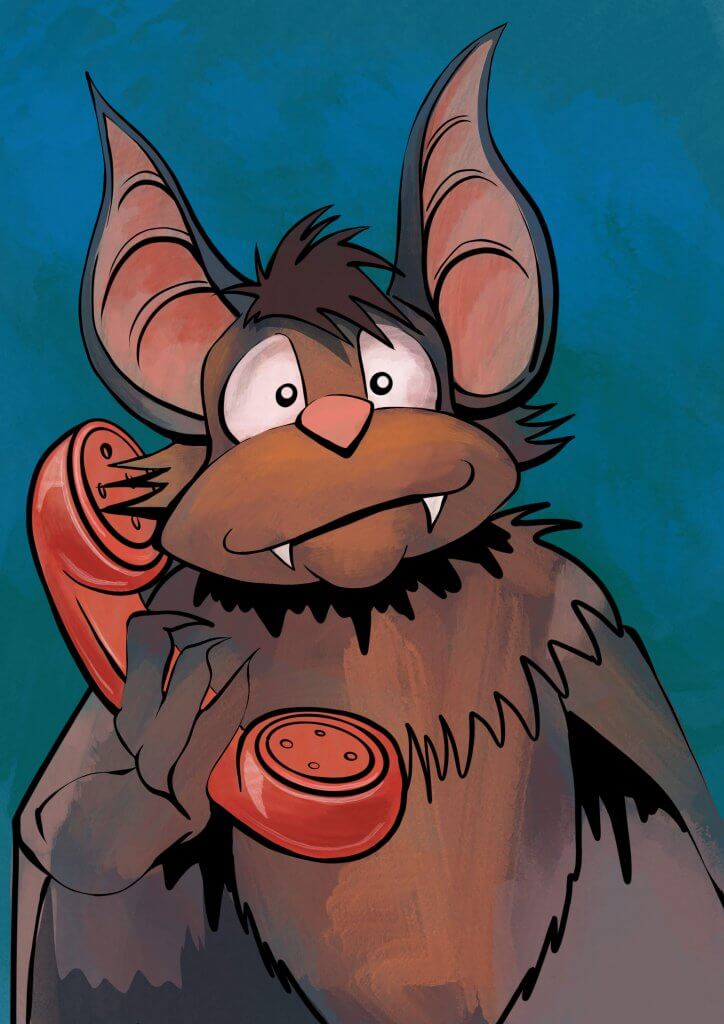
- I was thinking… If you want to talk I’m all ears
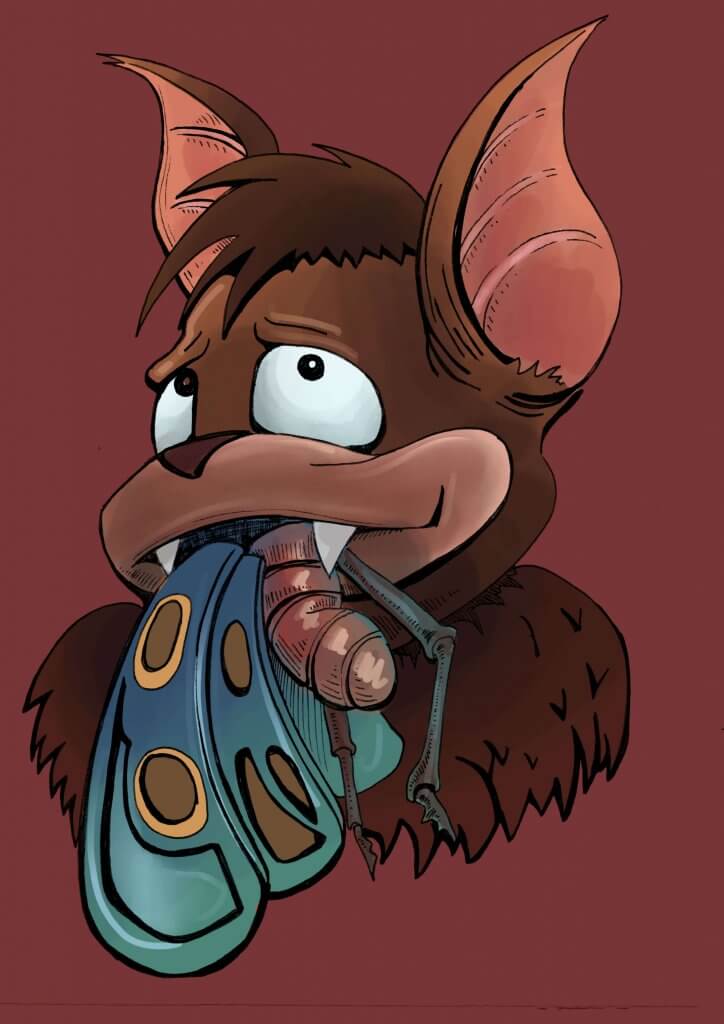
- I was thinking… We should get a bite to eat!
Once I had the sketched in place and how I wanted them to look, I inked over them with a fine liner I then scanned them into my computer ready to improve the sharpness and quality of the line work.

Below is an example of the scanned pencils before altering the levels and removing all the white of the paper.

Once the images were processed, the black scanned ink lines made darker and the whites removed, leaving me a transparent alpha channel to work underneath I continued to add colour on an ipad Pro and the procreate software.
I made a simple logo based on the sketches I had done while developing the character, for this I used adobe Illustrator, the end result will be a clean scaleable file that could be reused if need be on anything from web banners, physical merchandise to large scale posters.

I made the cards as a5 files, as the artwork was going to the edge I added a 3mm bleed to the edge, but as I didn’t get them printed I have mocked them up on this black background. I added the emblem originally intended for the back of the card at the bottom of the side that has the internal message, as we are raising awareness for the protection of bats it seemed to be a suitable if unorthodox placement to promote the cause.



Overall I was happy with my cards, the concept may be a little wobbly, I’m not sure how many cards I would sell, but my little bat character seems to have enough personality to take the imaginary I.B.A.D organisation forward. I could see him being quite animatable and appealing to children.
The bit that was maybe lacking was the message and the writing, I guess in a design/illustration role this would be provided to me or at least refined by a marketing team.