For assignment five I was given the choice of three briefs, I chose the book design as this had another opportunity to layout copy in an editorial style, After the previous assignment where I designed a font and some articles I thought it would be beneficial to repeat this with a fresh brief and taking on board my tutors feedback.
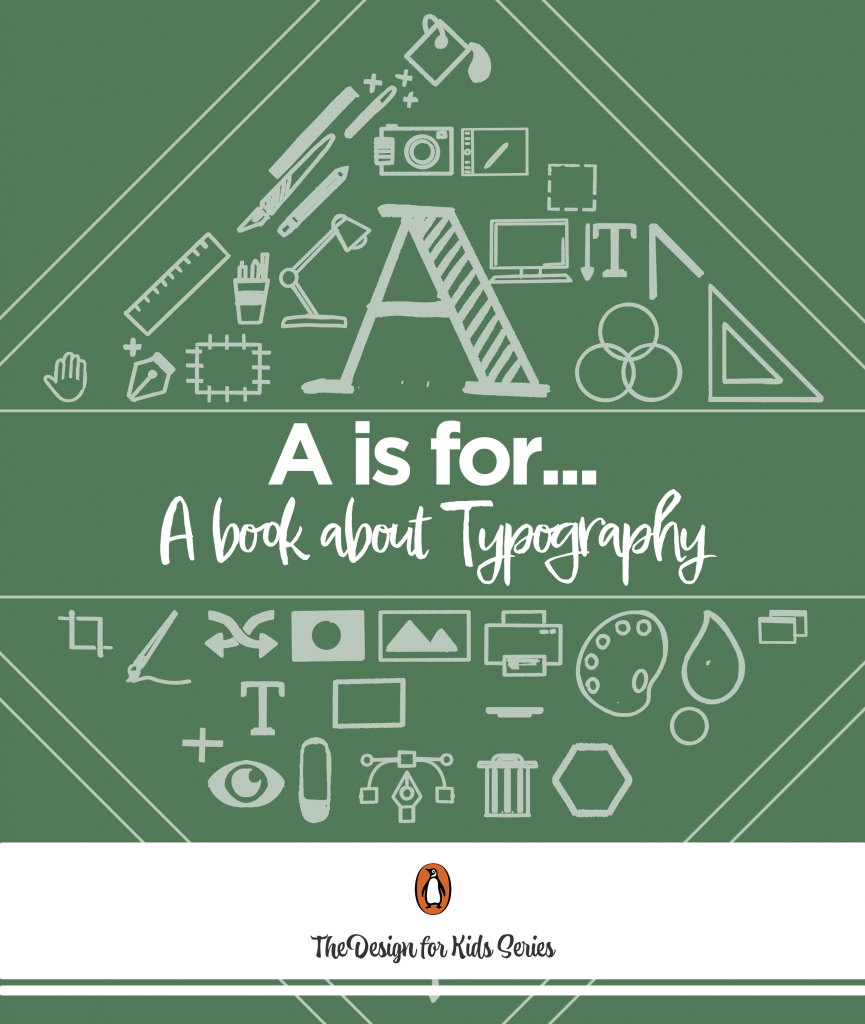
The brief asked for three new book covers to be designed for a series of penguin books for children all about design, in addition I was asked to write content and layout 4 pages of the book about typography, titled A is for…, as this was a penguin book I decided to take a look at some other penguin books for inspiration.
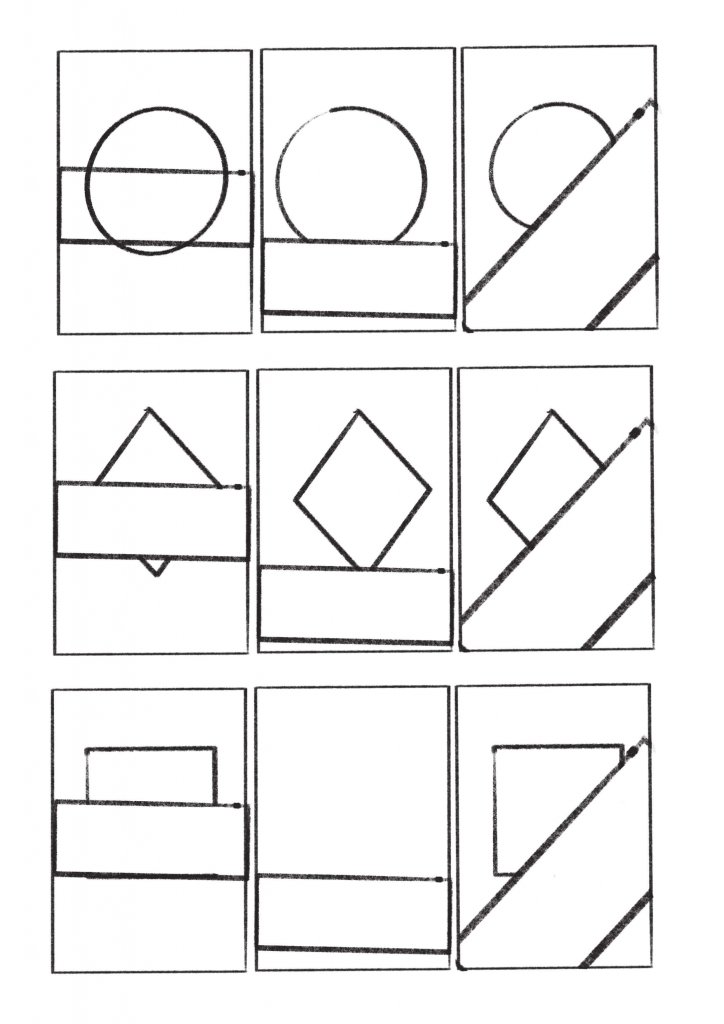
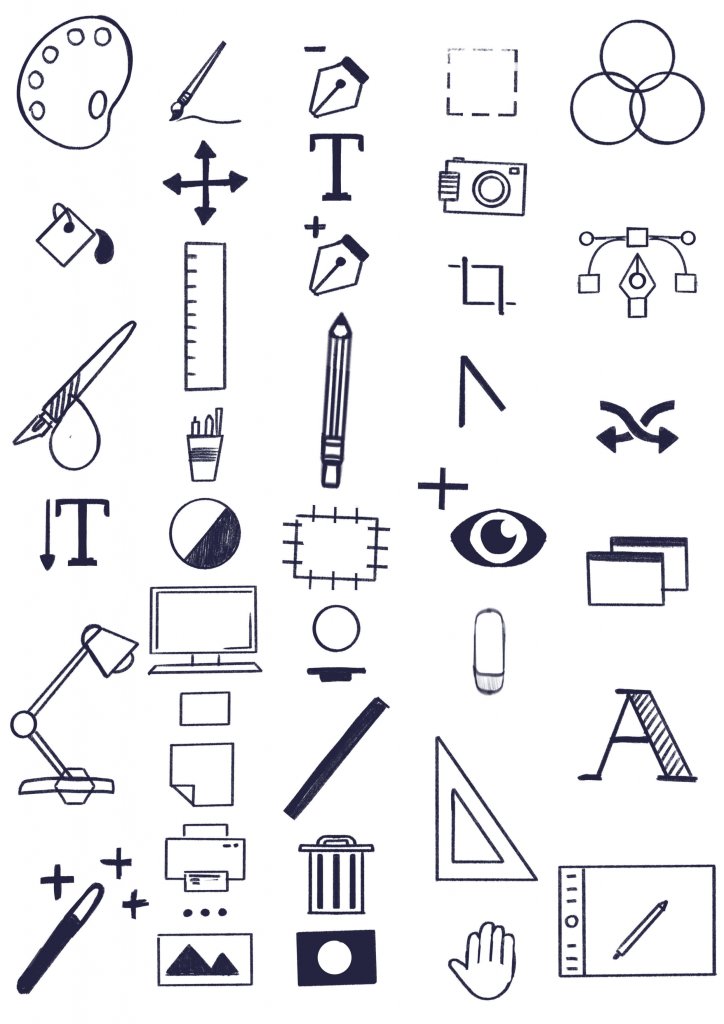
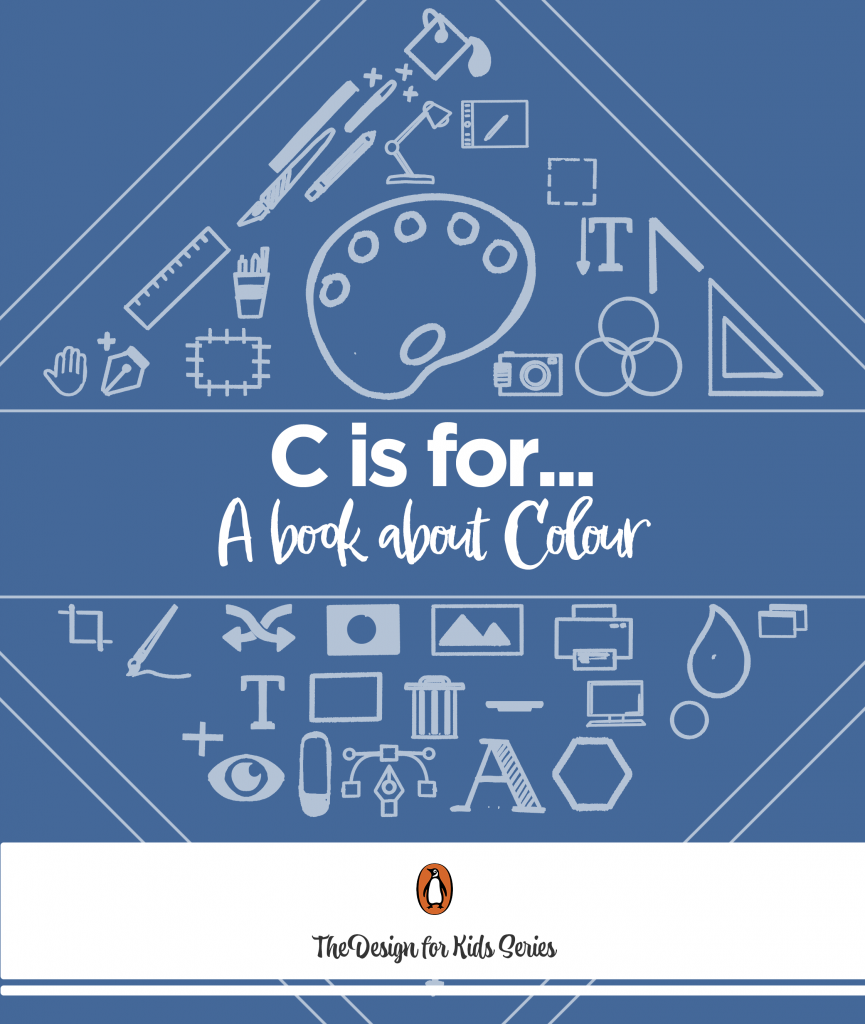
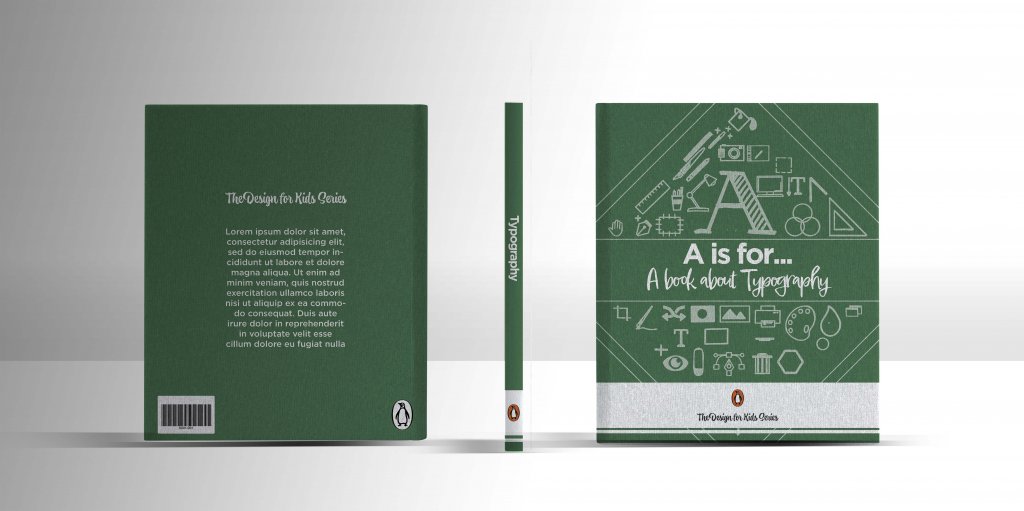
The penguin books house style is simplistic, colourful and consistent. As I was being asked to design a series, I started to think about how I could use a simple colour for each book in the series, which would ultimately be more than just three, so I had to factor in this scalable element. Using imagery on the cover would be a little of brand, or at least off brand for the series I was trying to mimic. I decided that a shape made from design icons would give me a good image, I would arrange them in a shape, I would make some loose sketches to see what shapes would work in the space.

I really liked the way the strong diamond looked, I imagined the title and logo all sitting on the bottom, but I would later start to experiment further when the image came together.
With a icon collage approach each book in the series would the same, but I could adjust the layout and emphasise one particular relevant icon. I also wanted to create the correct tone for the book, it needed to be a serious tool for learning an art-form, but still fun and accessible for the younger readers, the wrong approach on the front cover would affect the viewers choice, too jovial then it wouldn’t be considered, too serious and iot would be too mature for the youngsters to understand.
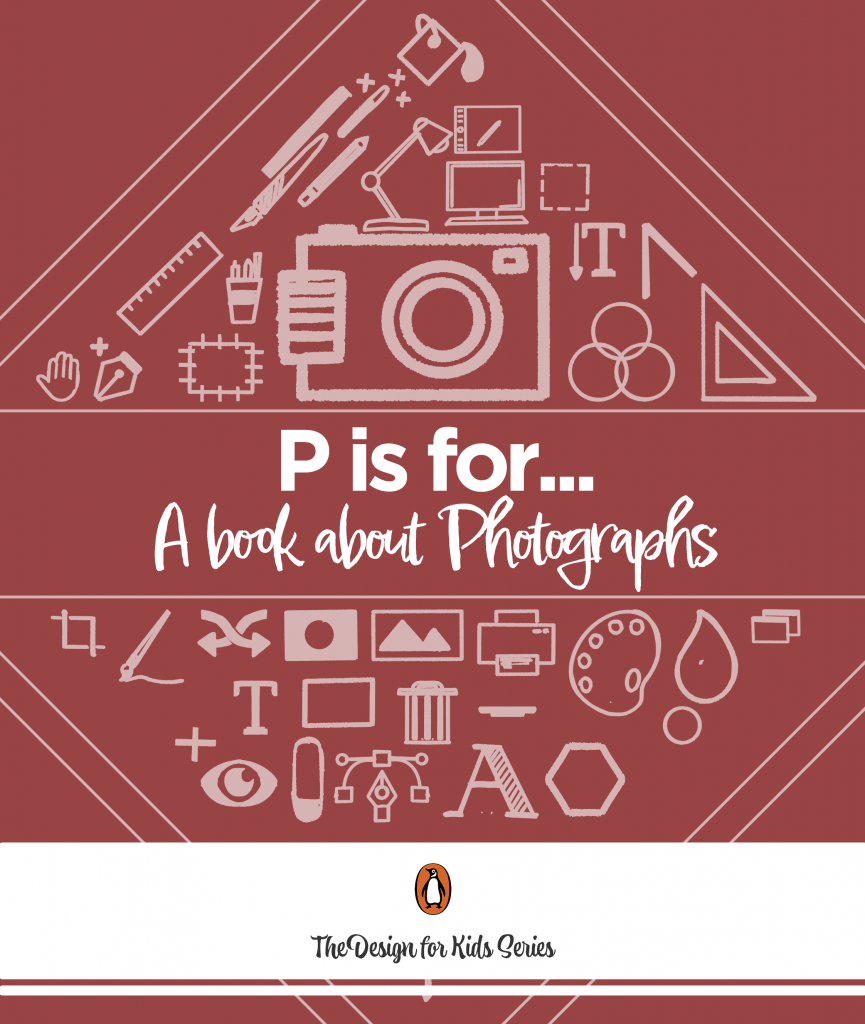
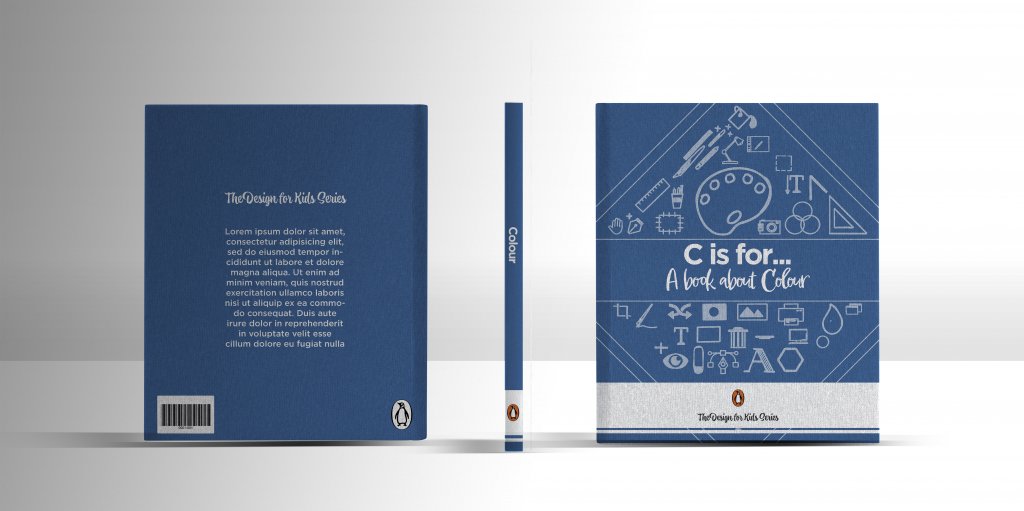
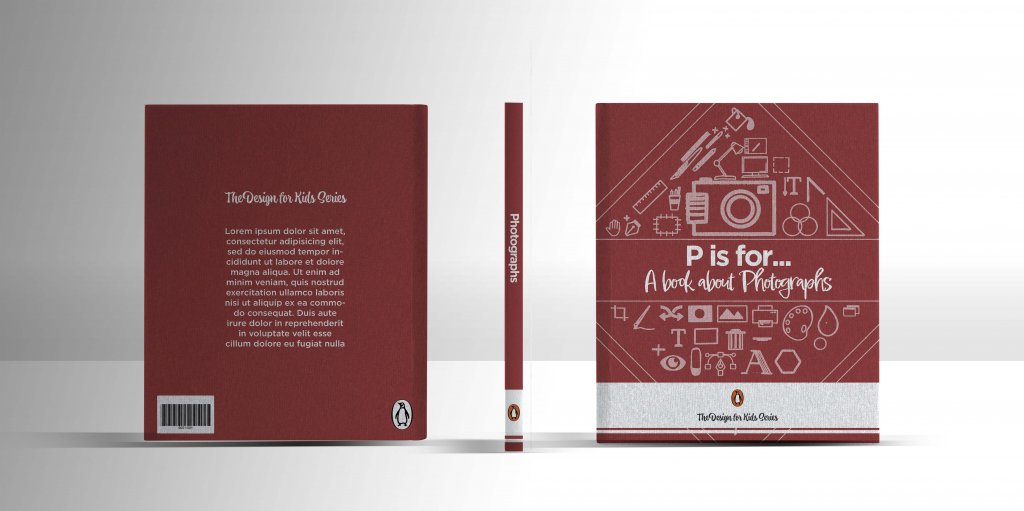
The penguin books offer a wide colour pallet and each book wold receive its own bright colour, penguin have been smart to use a tonal value of white to display all the textual information such as title and publishers, I will aim to do the same, but I plan on making the image more of a tint of the colour below, I can achieve this simply by making the image on a transparent layer and pick the same hue but adding a white tint, making the icons recede into the background colour and allowing the white areas with text to pop.

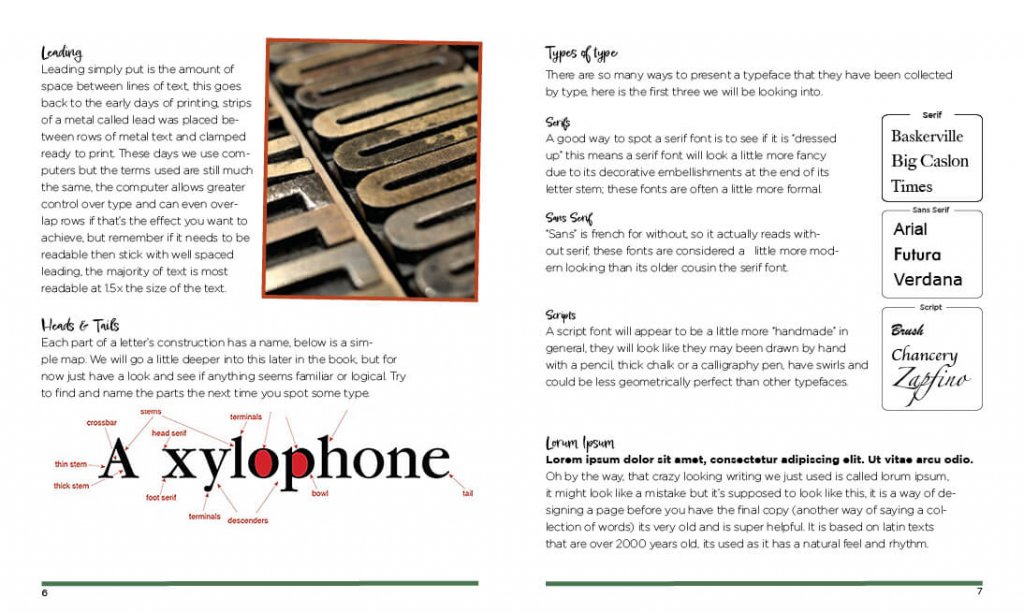
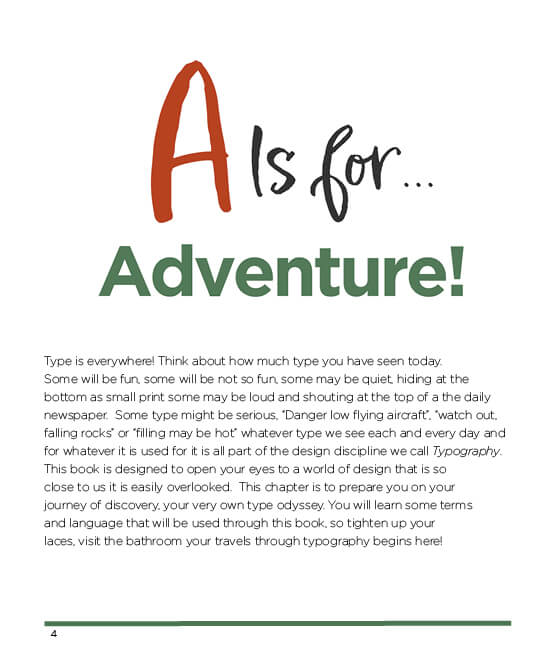
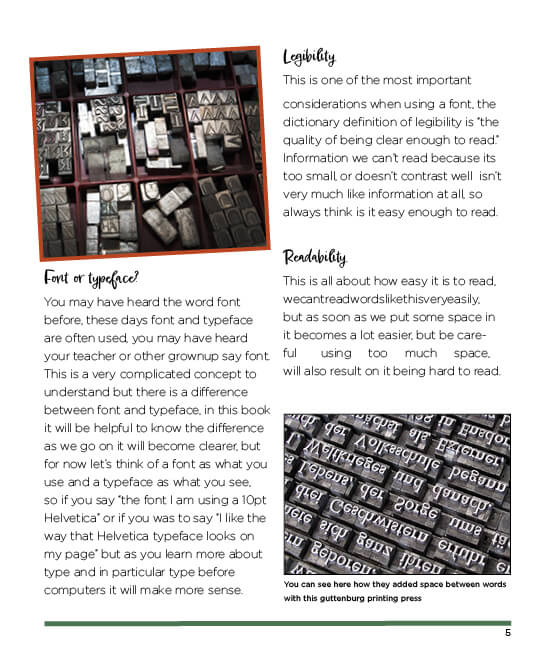
For the actual book content I wanted it to be very much a visual book, as it is aimed at children and young adults, I imagine the pages to be lighter on text and with examples and text inserts, much like DK range of eyewitness books.
.







I felt that each book fit in nicely alongside each other, every book would have its own prominent icon above the title that reflected the content.


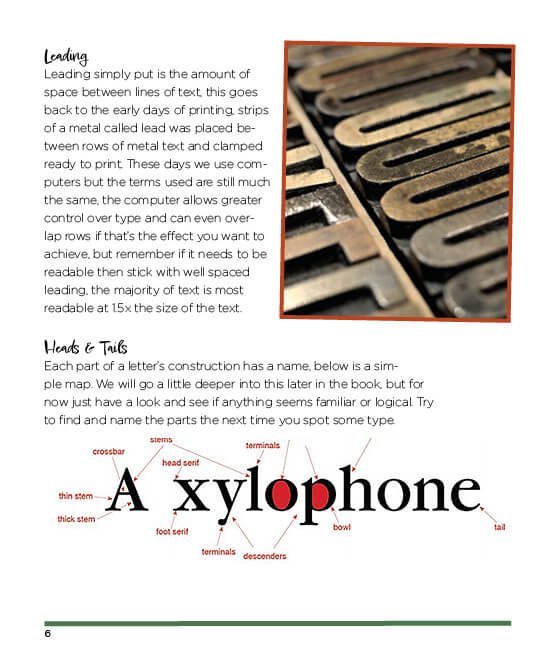
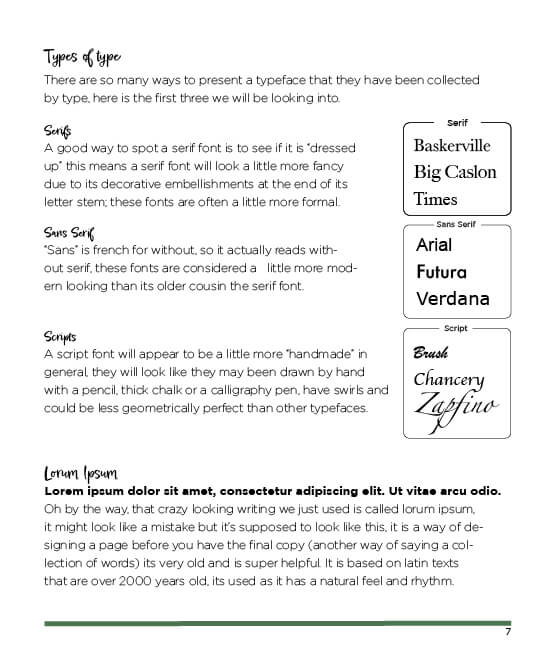
Below is the content split into pages in case the spreads are hard to read on this blog.




I tried to focus on the copy more this time, I felt a little more confident but still have a way to go before I could call my ability to layout type at a professional level, but I’m happy I took this second opportunity to revisit this.
