This exercise asked me to consider the different approach for three different editorial style pages;
• An interview with a tv actor in a tv listings magazine
• A review of a new piece of hardware or software in a specialist computer magazine
• A book review in a newspapers weekend edition.
I first attempted this in adobe photoshop, and quickly decided to use indesign, it really is the best software to use, its tools are so better suited, text is easier to arrange and layout, it can edit and tweak columns and add images with text wrap, it is what the professional’s would use so switching was a good choice.
First I attempted the tv actor interview, I set up my working space and added in a text frame, I set 3 columns and my gutters, my font size was 12 pt, and on this and all the examples I decided to keep to a set rhythm with 12pt as my base, moving up in increments of 8pt and if that seemed to small then 4pt could be dropped.
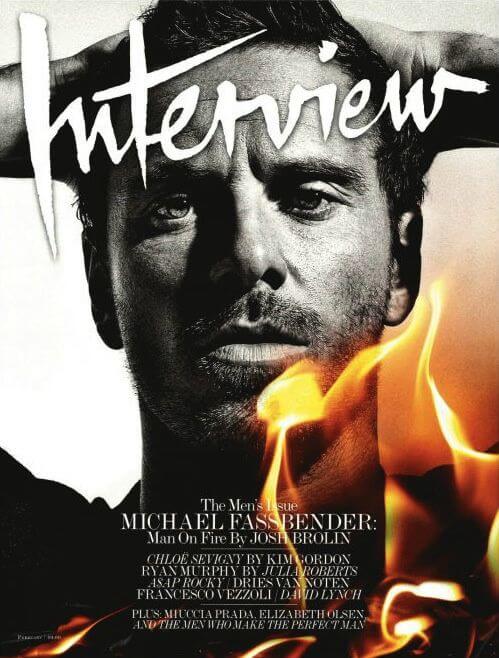
I imagined this article to be a double page spread with the image on the left, a large header in bold (40pt), this would likely be a typeface that the magazine uses throughout, then a sub header (12pt) to serve as a summary of the content, something to grab the readers attention, this was the same typeface as the header but presented smaller. for this I used Comfortaa a sans serif type with a distinct character. The body copy was 12pt regular and for this I chose Gotham book, purely as it was easy to read over several columns of copy.

The next was the product review in a computer magazine, these articles seem to be very airy, some space the copy is broken up and leans heavy on imagery. the title has to be attention grabbing and preferably offering soem sort of benefit, then header and sub header here is, again in the same house style as the rest of the magazine.
next we have important information, such as title manufacturer & price, these I added in the same font as the copy, its a functional part of the text and needs to be legible, clear and easy to read. The vertical spacing of these elements all move in increments of 4pt or 8pt depending on what looks natural. The main copy has a drop Cap, I noticed these are often a different colour to entice the reader in, the body text here is Proxima Nova at 12pt, I wanted it to wrap around the images and this random free form approach lends itself to adding quotation’s or lifting soem key passages from the copy. Finally the authors name is at the bottom in bold.