The research point asked me to look at different publishing houses and book series, looking at variations and how they fit together as a series.
*SF Masterworks
The SF Masterworks collection from Orion publishing group is over 180 classic sci fi books. As you can see the images are very prominent, and have likely been commissioned by a small group of artists, they do vary in style but some seem to be similar. The series title is consistent in position, as this is intended as a set or collection, the title and author are also the same, each book has an endorsement or quote and its here we see a little change in the art direction, fitting around either the imagery or the book title.
*
Hachette Judge Dredd Mega Collection
I own this collection myself and the books look really great, the covers are all black and white “inked” drawings, the red white and black scheme really pops, the spines together make a colourful image of all the characters featured in the 2000ad universe. The Image again is very prominent taking up around a 1/5th of the cover at the bottom, with the title of the collection taking up half the cover making two distinct columns.
*
Stephen King
I have always noticed the ration of authors name to book title with the Stephen King Books, this isn’t limited to a certain series or collection I have added a book on this board that doesn’t belong intentionally to show this. He is after all the biggest Horror writer so we will allow him this indulgence. That said the titles o this series have special consideration with an almost illustrated style to the titles, photo or near photo realistic illustration is featured and add a lot of the horror mood.
*
Mills & Boon
Known for their romance novels these look very colourful, bright and feminine. the books are clearly aimed at females, or the romantic at heart. The images are consistent and may even be all the same illustrator, the flower logo is very prominent as is the Mills and Boon label, this would suggest to me that the author is less of a consideration than the brand, people aren’t choosing by author just for the familiar style and content.
*
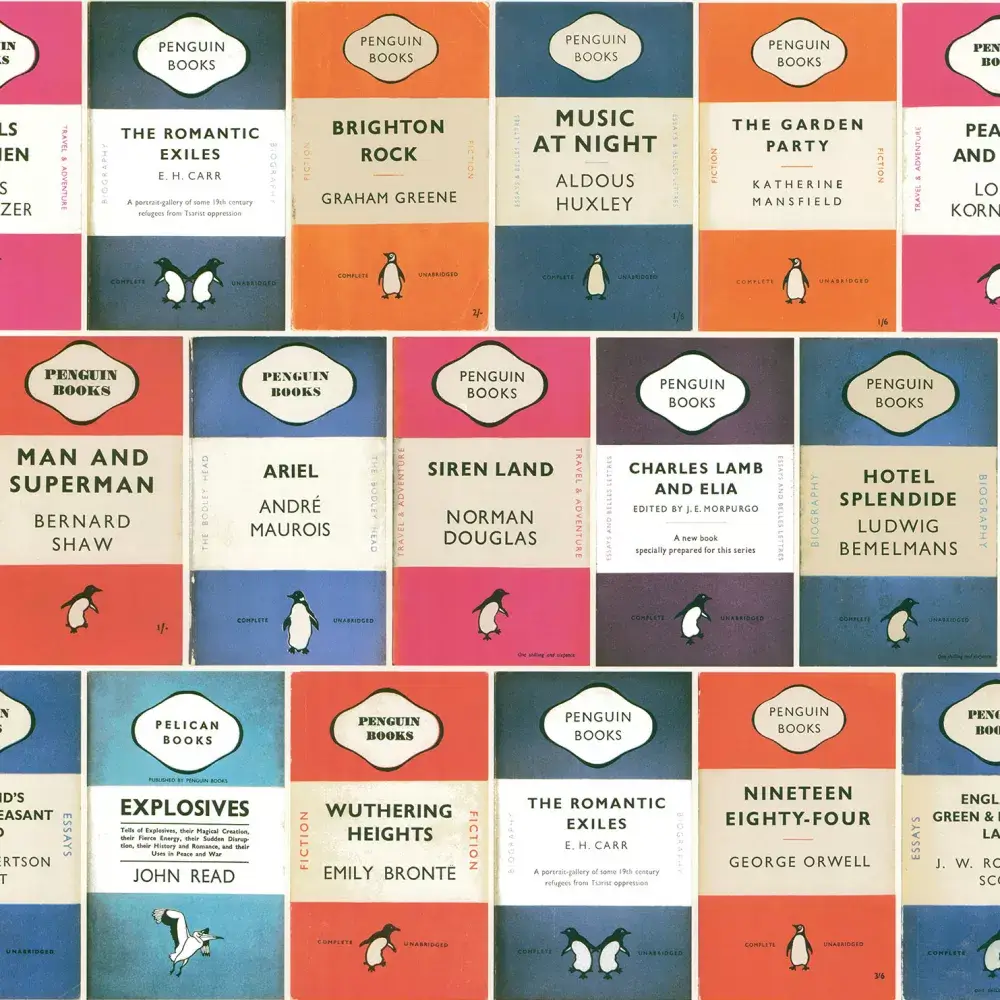
Penguin Books
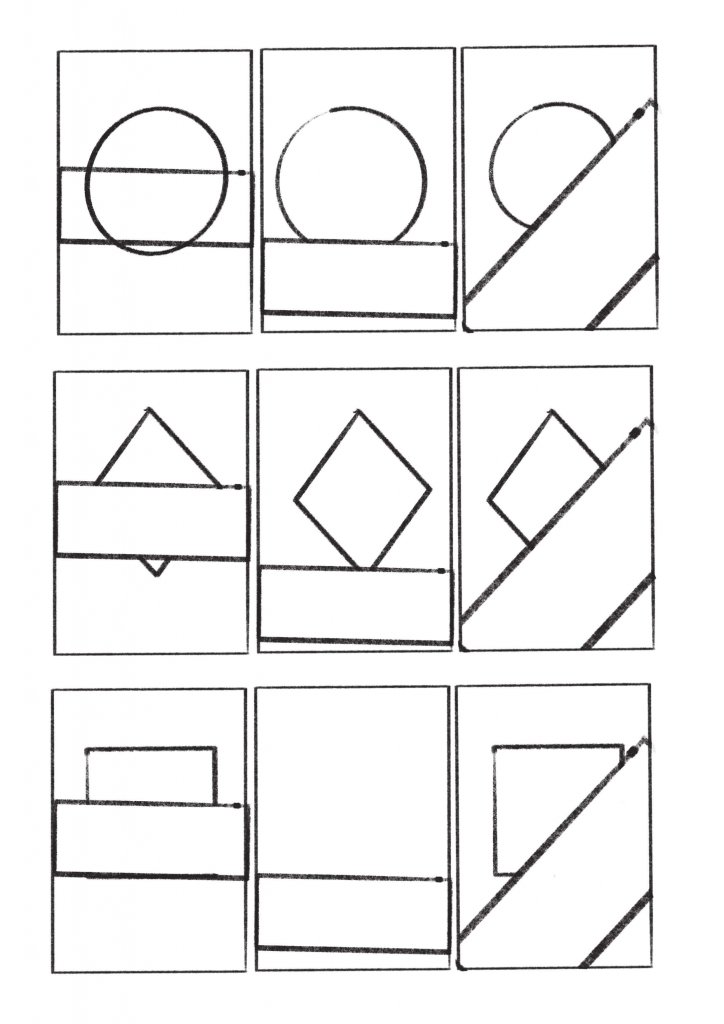
The penguin books offer a very rigid consistency, this is largely due to the clear structured layout, you don’t even have to look for any hidden guides, grids or markings as they have conveniently added coloured divides and lines. The Logo is also separated form the publishers name, I cant think of a logical reason to separate these, the logo does occasionally vary in position but this could be slight revisions over time.
*
Ladybird books
The Ladybird books series has glorious old fashioned looking art, again this looks to either be the house style or the same illustrator that worked on them. All the information such as logo, title and series are at the top, an author isn’t credited on these covers. something which would seem standard even if its not important to the books sales.