The brief should cover:
• What are you being asked to do
• What the client wants the work you are doing to achieve
• Who your target audience is
• Where and how it will be reproduced
• Whether there are any restrictions as to colours you can use
• Whether you need to incorporate illustrations, photographs or diagrams and who will supply these
• The timescales – when they want to see the initial ideas, the proofs, when the artwork goes to print and when the finished job is distributed
• There may be a budget you need to work to, particularly if you are buying print as well.
Brief 1
Create packaging for Quaker’s new ‘Chilled Creamy Oats’ product for young women looking for a truly delicious healthy snack. The target audience is young women juggling many jobs and priorities everyday. They like to eat well but also love treats and hate feeling hungry. They like the idea of oats for their natural goodness but find the idea of eating them bland and unappealing.
• What are you being asked to do?
Design appealing packaging for healthy breakfast cereal, to be effective I will need to research trends ion health food and possibly unhealthy food to eliminate any undesirable outcomes, for example fast food is often brightly coloured, healthy food tends to be more natural and unsaturated hues. i would also research appealing packaging aimed at women, the organic cosmetic industry could be a good source.
• How will the client will judge a successful outcome to the brief?
A successful outcome for the client would be a unique packaging that appeals to its target market, in this case health conscious young women.
• What are the keywords?
- Young women
- delicious
- healthy
- busy lifestyle
- stop hunger
- snack/ treat food
- The opposite of bland and unappealing, so exciting and enticing.
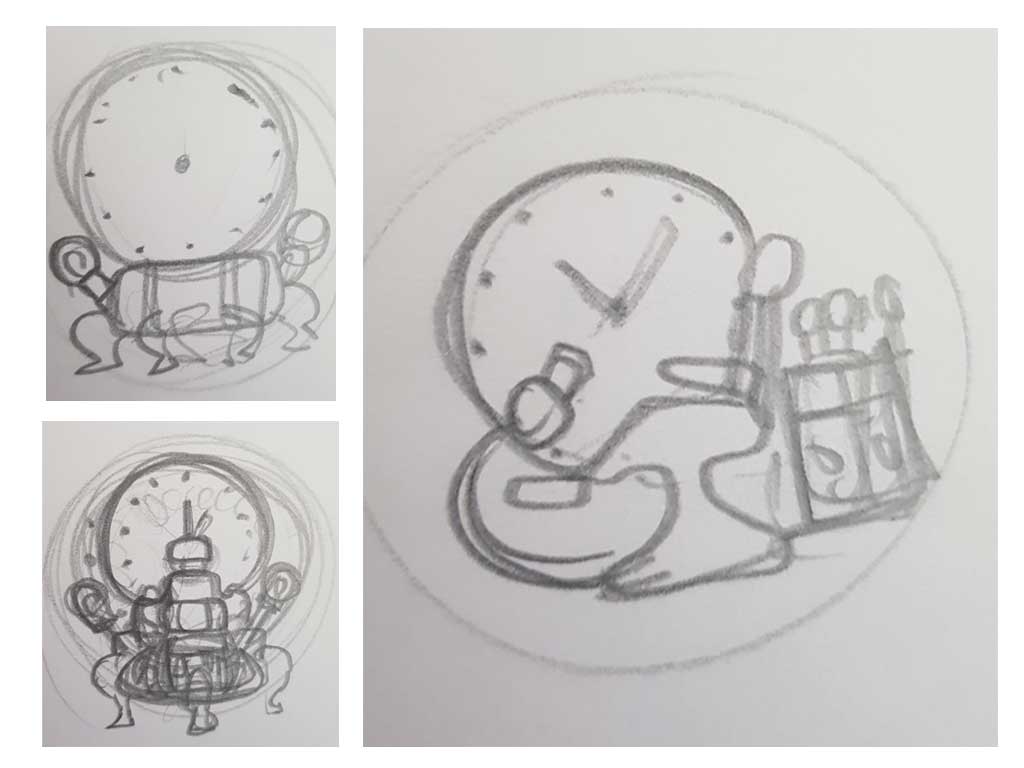
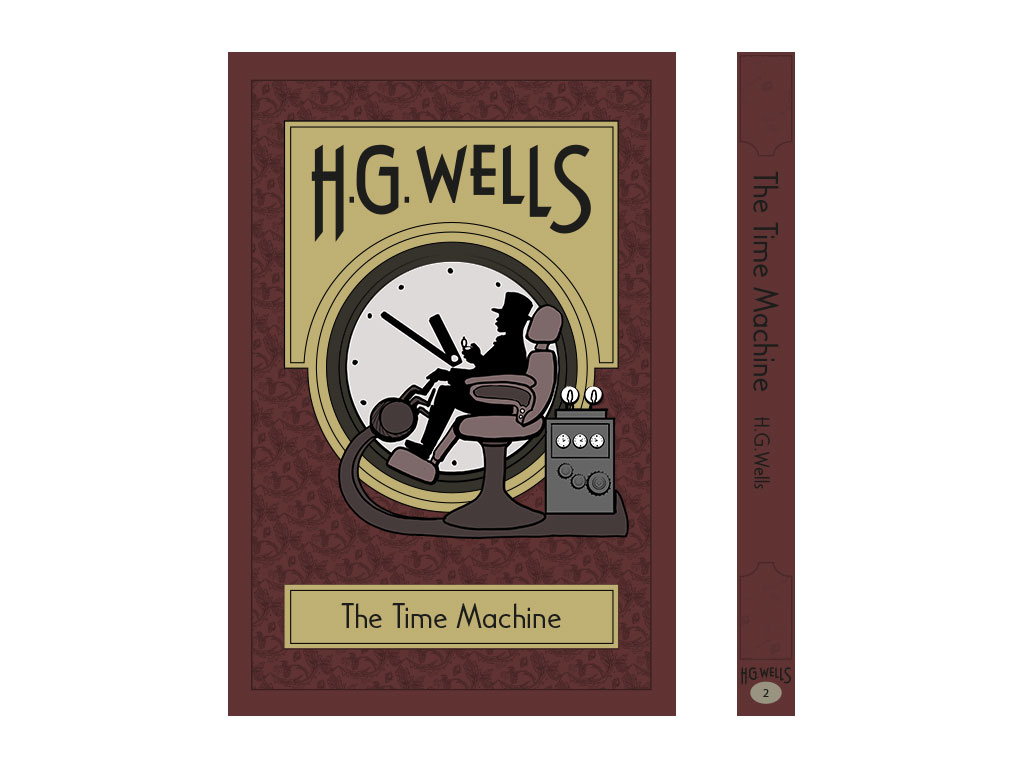
Brief 2
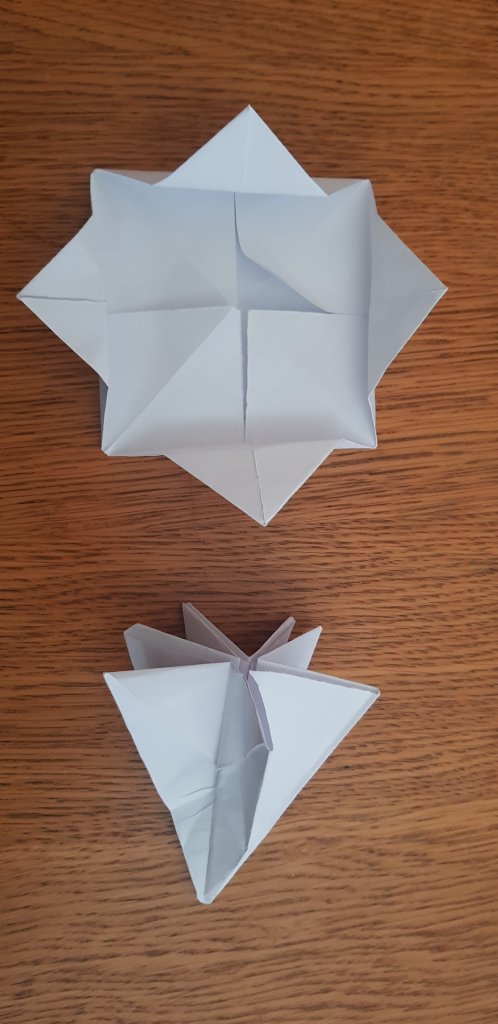
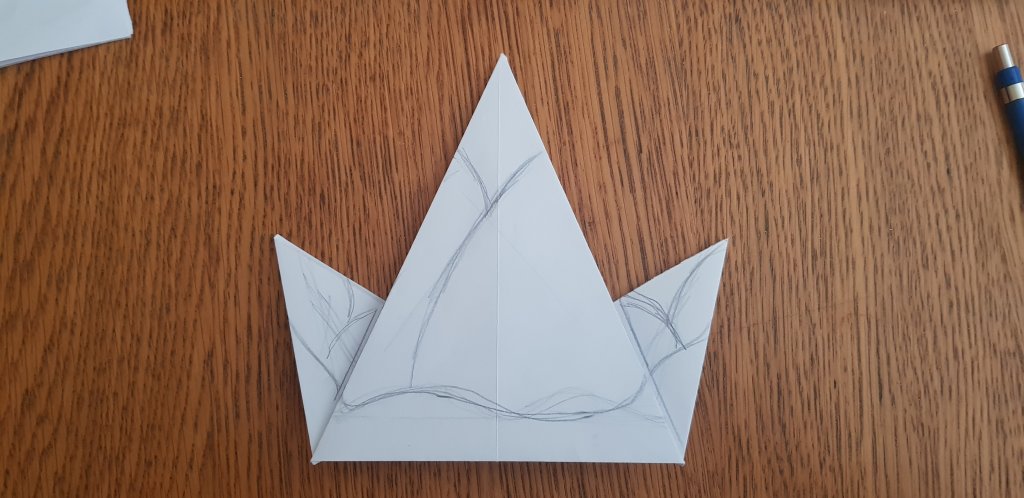
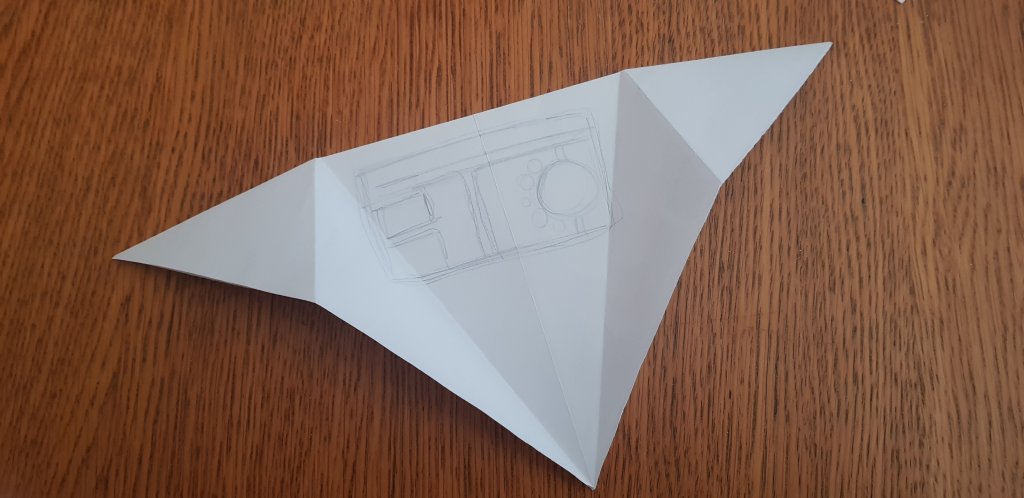
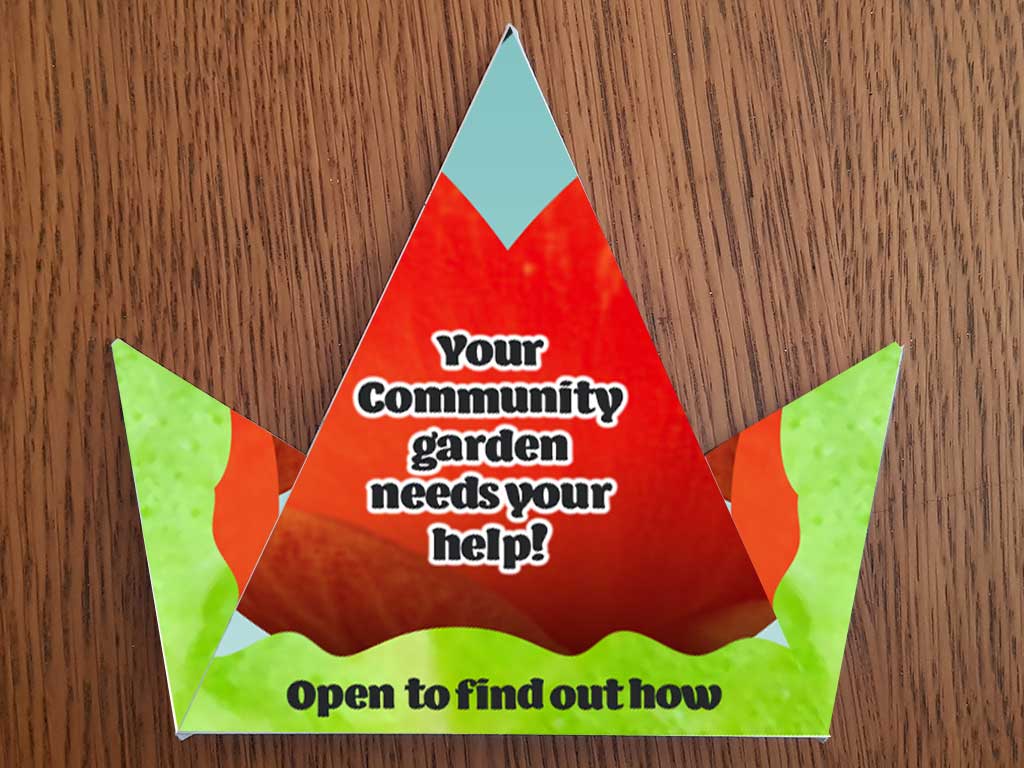
Most of us have experienced a long rail journey – we witness the dramatic contrasts of the changing landscape, the inter-connections at various points along the way; various people embark and disembark; the dynamic is ever- changing… finally we reach our destination. This brief challenges you to take a metaphorical journey on the theme of connections. Explore the theme as broadly as possible and take us on a journey that might link, amongst other things – people, events, philosophies, theories, objects, movements, inventions, history, literature, etc. Your journey is only limited by your own imagination and the quality of your research – surprise us with the juxtaposition of your selected themes but be sure to communicate to the viewer the ‘connectedness’ of the thinking within your design. Define your market, and how you will target it.
• What are you being asked to do?
represent visually a metaphorical journey, a chain of events or outcomes with a message or narrative. I would need to research a subject and its key defining moments. I would also need to look at interesting ways others have used infographics, booklets etc to convey information. I would also need to decide on a target audience and design within their limitations and or requirements.
• How will the client will judge a successful outcome to the brief?
A visually and mentally stimulating final result that is useful to the defined market.
• What are the keywords?
- interconnections
- ever changing dynamic
- Explore
- journey
- communicate
- connectedness
Brief 3
To raise awareness of the risks of underage drinking and contribute towards a cultural change in society’s attitude towards alcohol. The purpose of the Department for Children, OCA Graphic Design 35 Schools and Families is to make this the best place in the world for children and young people to grow up… to make children and young people happy and healthy and help them stay on track. With a core proposition of ‘Alcohol leaves you (or your children) vulnerable’, the campaign will urge parents to talk to their children before they consider drinking, to help avoid vulnerable situations. The messages to young people will get them to think about the effects of drinking. Creative ideas should use the campaign identity ‘Why let drink decide?’ to extend the campaign’s reach and specifically target young people aged between 13 and 16. We are open to ideas about the media or format you think is most appropriate to reach the target audience.
• What are you being asked to do?
Create visuals and communicate a public safety message around the pitfalls of alcohol abuse and how this affects children. The media or format should be broadcast across channels, magazine, public space focused posters, such as school, youth organisations and clubs. this could extend to an online presence such as youtube ads and web banners to target age appropriate audiences or places that sell alcohol online that an adults would also see.
• How will the client will judge a successful outcome to the brief?
The best possible outcome for the the client, the department of children, would be to lower the number of alcohol related abuse cases for children and their parents/guardians. This would need to be calculated over a long time period, maybe 6-months to a year and its impact would also be affected by how much drive there is for the campaign, the frequency it is viewed and overall duration of the campaign.
• What are the keywords?
- risks
- drinking (alcohol)
- happy and healthy
- Alcohol leaves you (or your children) vulnerable
- Why let drink decide?
I feel that the most difficult of these three briefs will be the metaphorical journey, It is by far the loosest of the three, it seems appealing as it is very open and allows for a lot of creativity but I suspect the lack of constraints and parameters would mean a lot more thought and groundwork would be needed. This feels like it would be the biggest and most time consuming to bring to fruition. I imagine getting the brief signed off wouldn’t be easy as well, it would have to be communicated quite clearly to the client, they would also need to relate to the brief and find the message/subject of the journey useful to the end user, this may mean if it isn’t clear concise, and relevant enough the idea may be rejected, I think this brief would need some more definition from the client in its earliest stages.
The alcohol awareness campaign would be the most morally awarding, Its challenges would be to produce a campaign that works across multiple platforms, it would need to be memorable and impactful, maybe even shocking. I think it would be fairly straightforward to sign off the wording and then the imagery. The boundaries for this would be clearer than the previously mentioned brief, informative and sensational but age appropriate. These constraints wont make things easier but would help to define and focus a concludable result.
The most desirable of the three briefs to me would be the Oats packaging, it’s a very clear brief, with hard and defined parameters, it would be researched against other competitors and ideas would be eliminated or emulated depending on the clients wishes. It would offer a good amount of creativity, colour choices imagery, typefaces etc and it would be seen by a lot of people.
All three briefs are quite different and would all potentially push someones skills beyond their normal limits.